En af de bedste ting ved ������ er, at den er designet til nemt at tilsluttes til ENHVER hjemmeside uden behov for kodning eller sved. Men hvad nu hvis du ikke har en hjemmeside endnu?... Du kan selvfølgelig altid bygge en, hvis du har
Introduktion til nyligt fornyet ������ Instant Site: et e-handelswebsted, pakket til randen med
Hvis du nu har været hos os i et stykke tid, er Instant Site den samme webstedsbygger, som du elsker, men vi har skruet volumen op til 11. Vores
Og den bedste del? Det hele er helt gratis. Læs videre for at se alle de nye designfunktioner, der er tilgængelige for dit ������-websted, og

Nye designmuligheder giver uendelige muligheder for tilpasning
Flere måder at sælge med ������ →
Sådan bruger du Instant Sites designmuligheder
Alle vores nye designs er udviklet med dig (ja, DIG) i tankerne. Vælg layout, skrifttyper, farver og mere for at udtrykke din brandstil, tilføj et unikt designpræg og gør dit Instant-websted til dit eget.
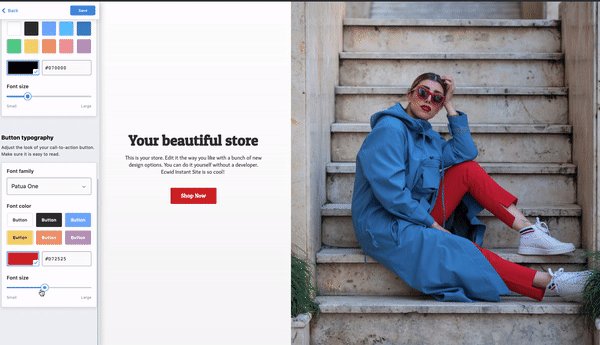
For at komme i gang skal du gå til (f.eks. Kontrolpanel → Startside) og klik på "Rediger". De nye designværktøjer aktiveres automatisk for alle butikker, så du kan begynde at bruge dem med det samme.

Vælg et foruddesignet tema
Hvis dette er din første hjemmeside, eller hvis du vil lancere den hurtigere, har vi dig dækket. Gennemse

Disse temaer kan tilpasses fuldt ud, hvilket betyder, at du kan ændre tekster, skrifttyper, knap-CTA, billeder, farver og layout direkte i editoren. Vi tilføjer snart flere temaer for at holde dig inspireret.
Vil du give din hjemmeside et personligt præg? Du kan ændre dit tema eller starte fra bunden under fanen "Overskrift og omslag". Fortsæt med at læse for at se det i aktion.
Vælg omslagslayout
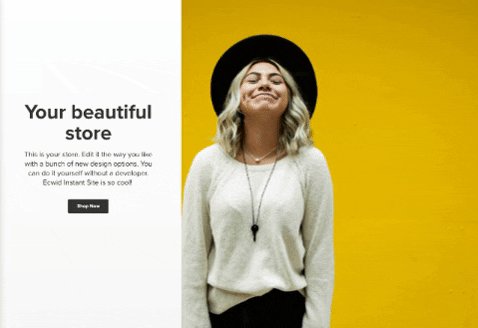
Skift placeringen af din header-kopi og layoutet af din baggrund:
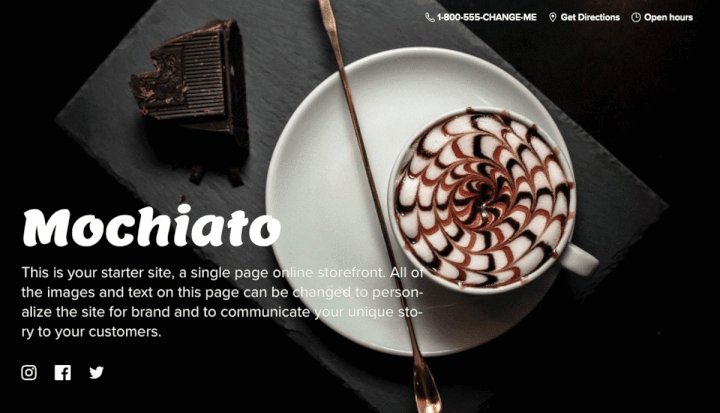
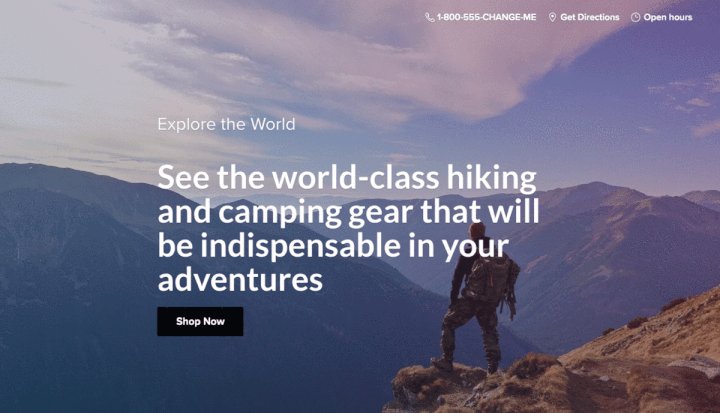
Fuld skærm coverbillede fungerer godt, når du harhøj kvalitet produktfotografering. Undgå billeder med for mange små detaljer, der kan gøre teksten på dit forsidebillede svær at læse.- Højre eller venstre sidebjælke adskiller dit billede og dine beskrivelser, fremhæver din tekst og balancerer den med dine valgte visuals.
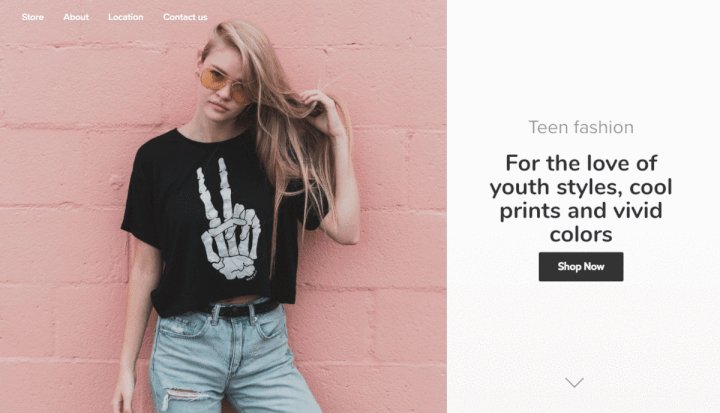
- Et forkortet forsidebillede giver brugerne mulighed for at se dine produkter, før de ruller.
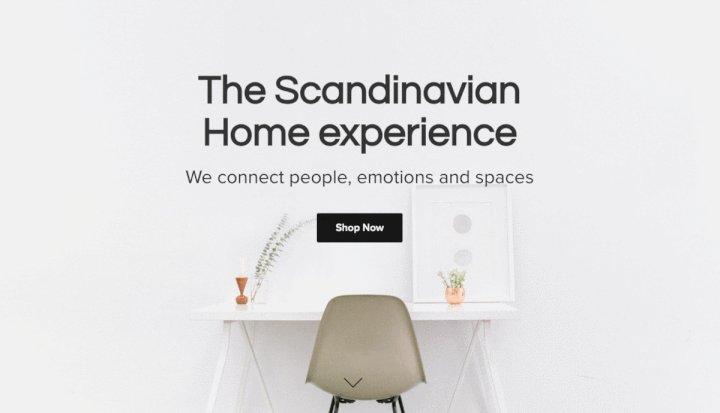
- Intet forsidebillede: vælg denne mulighed for kun at vise topmenuen for hurtigere start.

Erstat demoteksten med din egen kopi (du kan gøre det i venstre sidebjælkemenu i Instant Site-editoren) og juster dens position på din coverbillede: Flyt den til venstre, højre, op og ned.

�վ�����ø�� dit eget billede
Har du allerede nogle gode billeder? Fremvis dit bedste produktfotografi på din forsidebaggrund: For den bedste pasform skal du vælge billeder, der er mindst 1400х1050px. Indstil det på fanen "Baggrundsindstillinger".

…Eller vælg blandt tusindvis af gratis stockbilleder
Ingen billeder endnu? Brug et integreret stockfotograferingsværktøj til at vælge et af vores tilgængelige

…Eller wow kunder med en baggrundsvideo
De siger, at et billede sælger som tusinde ord, så en video skal sælge som mindst tusinde billeder. Krydr coveret med optagelser af din nye kollektion, glade kunder, dine produkter, der bliver skabt, eller

For at tilføje en video til dit coverområde skal du blot kopiere/indsætte linket fra YouTube eller Vimeo. Hvis du bruger en andens video, skal du være opmærksom på copyrights og sørge for at få tilladelse først.
…Eller fyld omslagsbaggrunden med en farve eller gradient
Hvis du foretrækker det minimalistiske liv, skal du tilføje en almindelig farve eller en gradient til din baggrund. Bare sørg for at koordinere din tekstfarve med din baggrund for nem læsning.

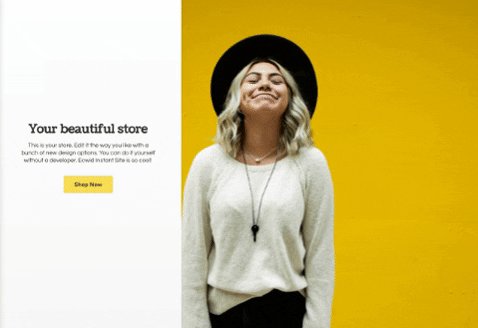
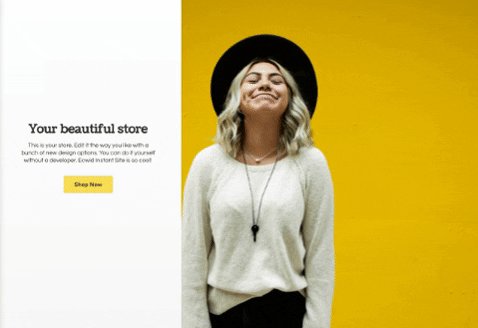
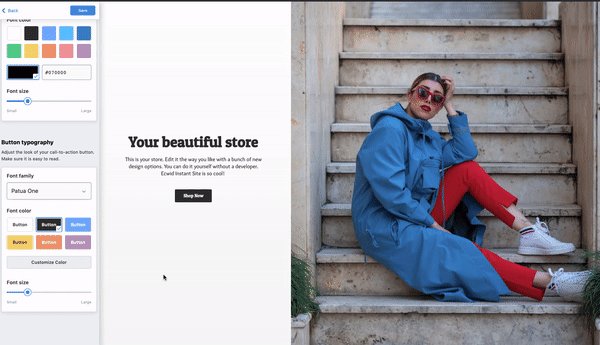
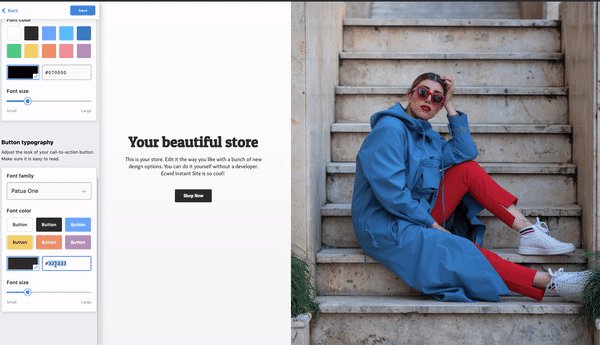
Skift skrifttype, størrelse og farve på dine overskrifter
Tekststil er en vigtig del af branding. Vælg størrelse, farve og skrifttype til hovedkopien på dit Instant-websted: gør det tyndt og luftigt, modigt og solidt, moderat og professionelt eller alt derimellem.

�վ�����ø�� billedfiltre
Billedet for lyst? Har du brug for at lave en hurtig ændring? Skynd dig ikke til dyre fotoredigerere. Test nogle af vores nye billedfiltre i stedet. Kan du ikke se, hvad du vil? Brug værktøjet til at oprette en af dine egne!

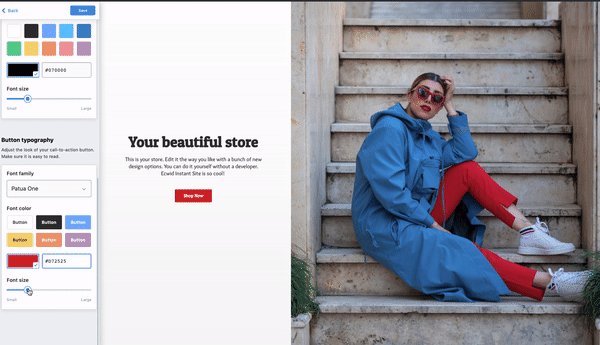
Design CTA-knappen
Indstil din brandfarve, skift CTA-kopi og størrelse, og optimer din knap til konverteringer.

Flere værktøjer til at designe din E-handel Hjemmeside
Nu hvor du har fået dit fancy nye forsidebillede til at lokke nye kunder ind, kan du tage din butiksfacade videre med Instant Site-værktøjer for at:
- Design katalog layouts som smigrer dit brand og dine produkter
- �վ�����ø�� kvalitets produktbilleder
- Skrive fængende produktbeskrivelser
- Bliv kreativ i afsnittet "Om os".
Og sørg for at tjekke ud flere måder at sælge med ������.
- Inspirerende ������ Instant Site Eksempler
- ������ Instant Site med klar temaer og 99+ designmuligheder
- Nye ������-designindstillinger: Dusinvis af tilpasningsmuligheder, ingen kodning
- Sådan vælger du en e-handelsskabelon til dit websted
- En omfattende guide til tilpasning af dit ������-butiksdesign
- Design af dit gratis e-handelswebsted fra bunden
- Hvordan ������s tilgængelige onlinebutiksskabelon blev et hit






