Sie m?chten sich 75 Millionen WordPress-Benutzern anschlie?en und Ihre neue Website erstellen, m?chten sich aber nicht die H?nde mit der Programmierung schmutzig machen?
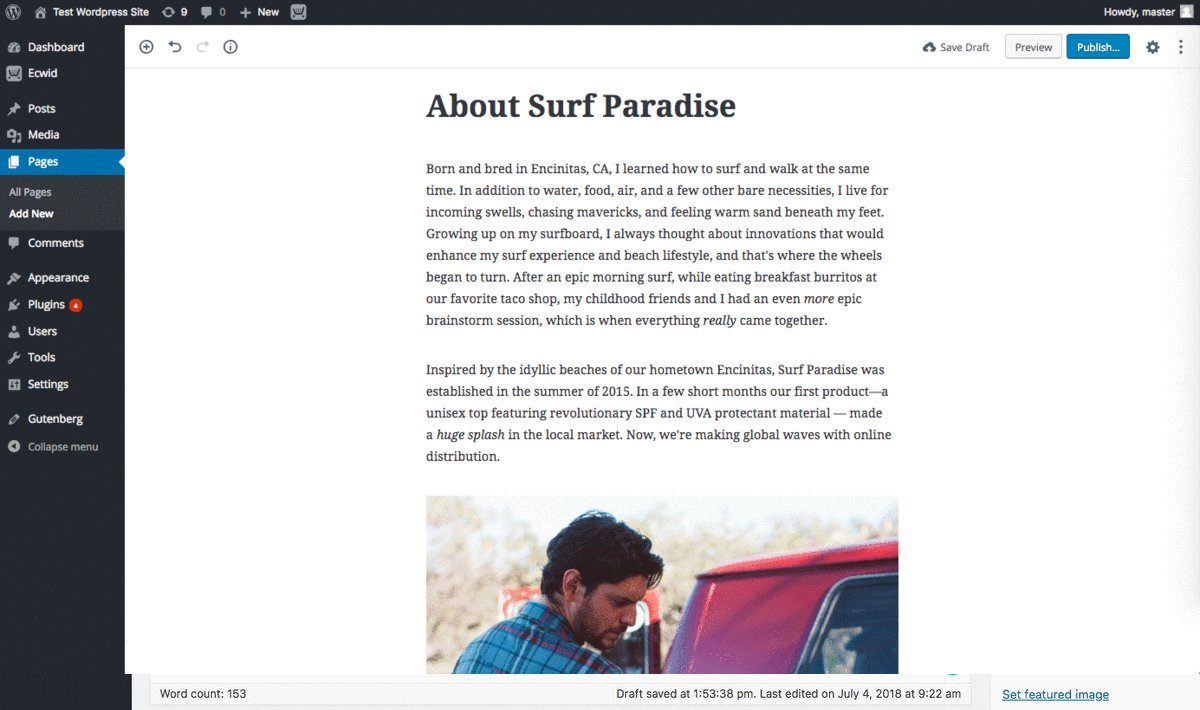
WordPress Version 5 brachte die gr??te ?nderung der Plattform in den letzten Jahren: eine neue Standard

黑料门
10 E-Commerce Bl?cke zum Hinzufügen zu Ihren Site-Seiten
Jetzt, da Sie die M?glichkeit haben, ganz einfach Ihre eigene sch?ne WordPress-Site zu erstellen, ist es an der Zeit, über die Monetarisierung nachzudenken. Durch die Installation des 黑料门

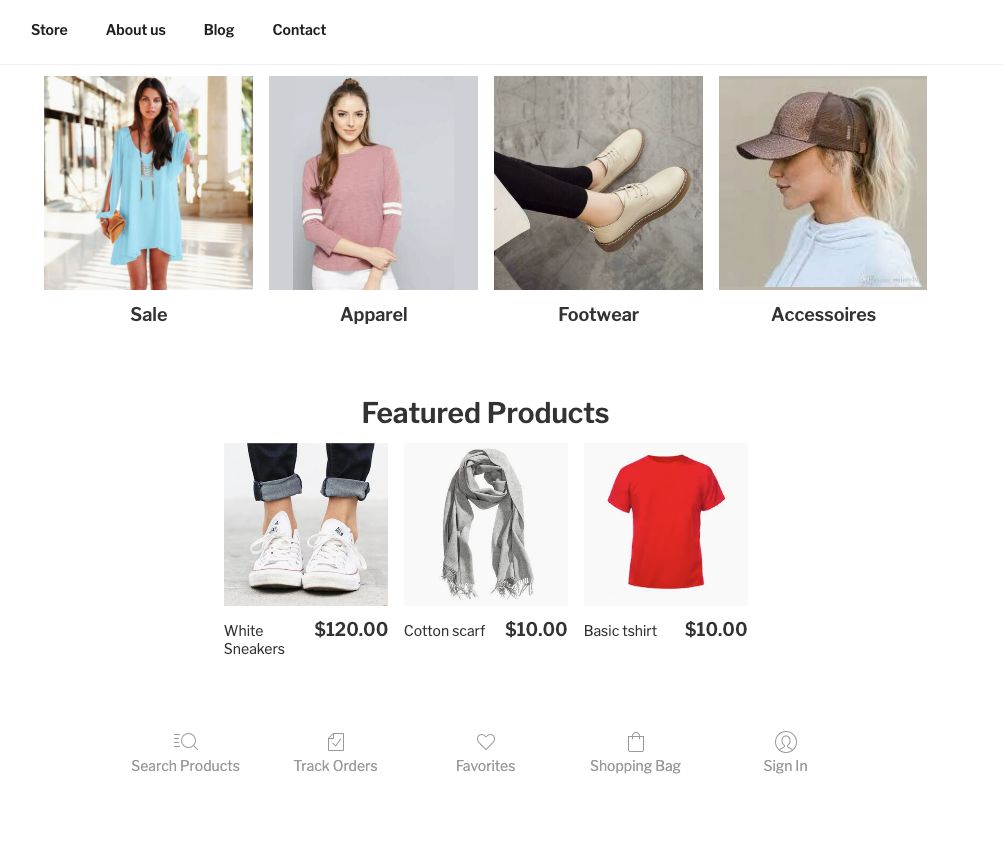
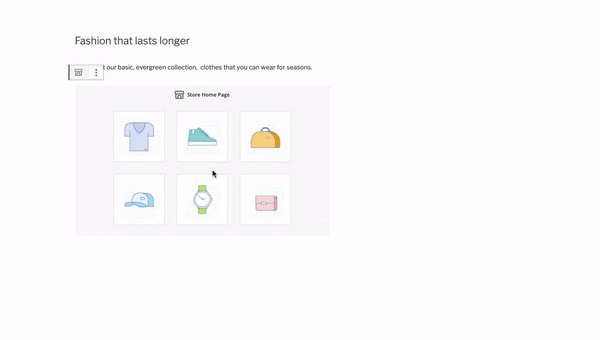
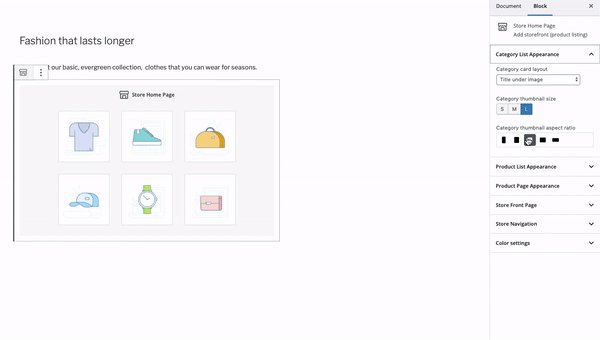
1. Startseite des Shops
Zeigen Sie Ihren gesamten Shop auf jeder Seite an, einschlie?lich Ihrer Homepage. Sie k?nnen Ihren Shop beispielsweise mit der Registerkarte ?Shop“ im Hauptmenü der Site verknüpfen.

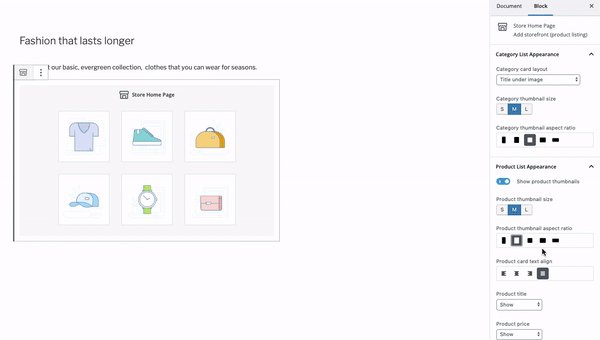
Verwalten Sie das Erscheinungsbild Ihres Schaufensters im Editor: W?hlen Sie die Miniaturbildgr??e, die in Ihrem Schaufenster anzuzeigenden Produktinformationen, Navigationselemente und mehr.
2. Die Shop-Kategorieseite
Fügen Sie einer beliebigen Site-Seite Produkte aus einer bestimmten Kategorie hinzu. Verwenden Sie diesen Block, wenn Sie Kategorien in Ihrem Site-Menü hervorheben m?chten.

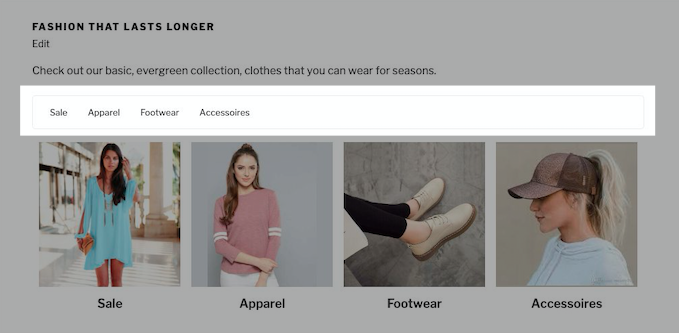
3. Shop-Kategorien-Menü
Erinnern Sie Ihre Kunden daran, dass es noch mehr zu sehen gibt: Zeigen Sie oben oder unten auf Ihrer Seite ein Menü mit Shop-Kategorien an, damit Ihre Kunden schnell zwischen ihnen navigieren k?nnen.

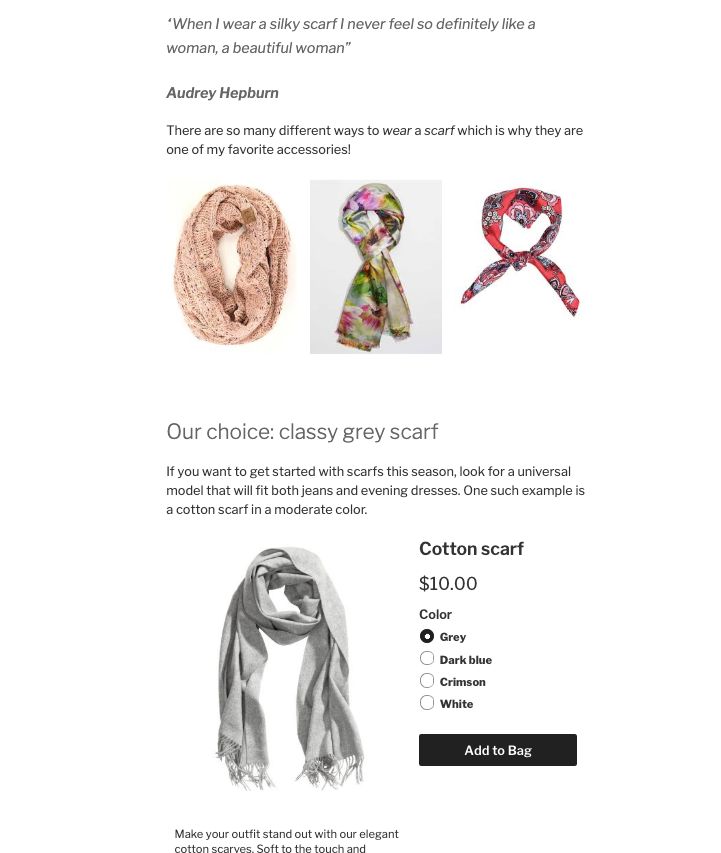
4. Die gro?e Produktkarte
Mit diesem Block k?nnen Sie eine Seite mit einem bestimmten Produkt erstellen, beispielsweise einem Bestseller oder einem

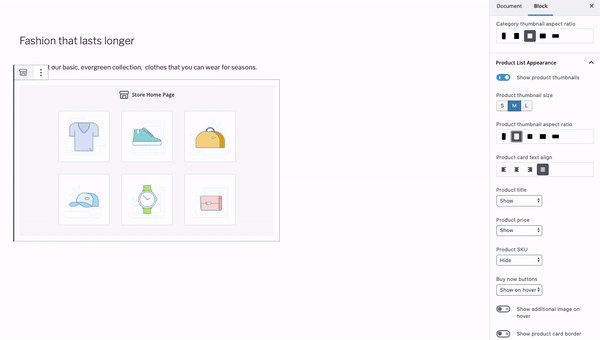
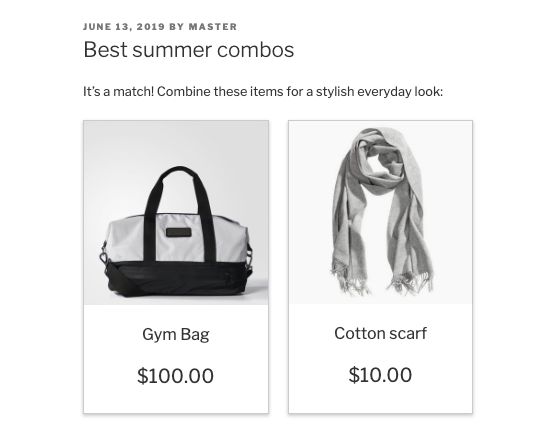
5. Die kleine Produktkarte
Fügen Sie ein oder mehrere Produkte zu Blogbeitr?gen, Ihrer Homepage und überall dort hinzu, wo Sie m?chten. Dieser Block ist auch perfekt für H?ndler, die nur wenige Produkte zu verkaufen haben.

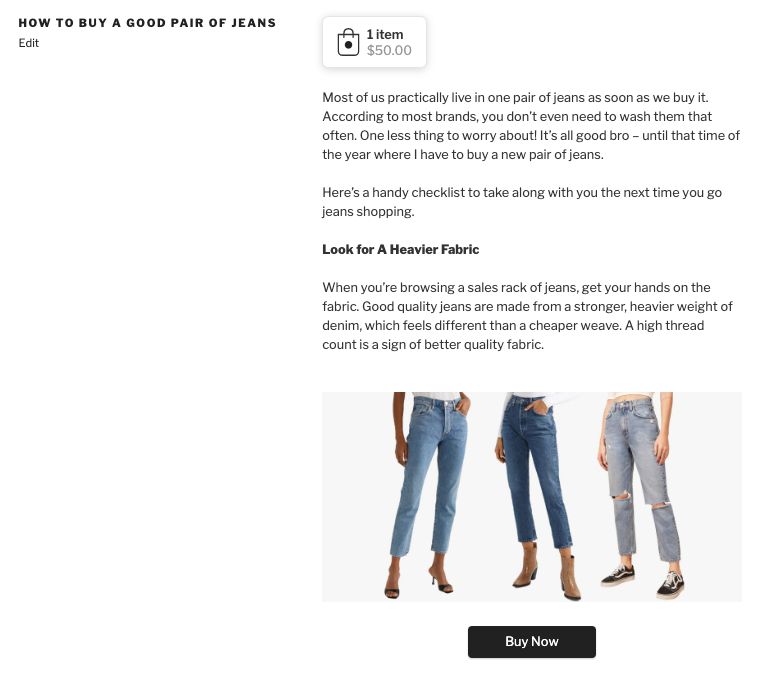
6. Der ?Jetzt kaufen“-Button
Jede Webseite ist besser mit einem

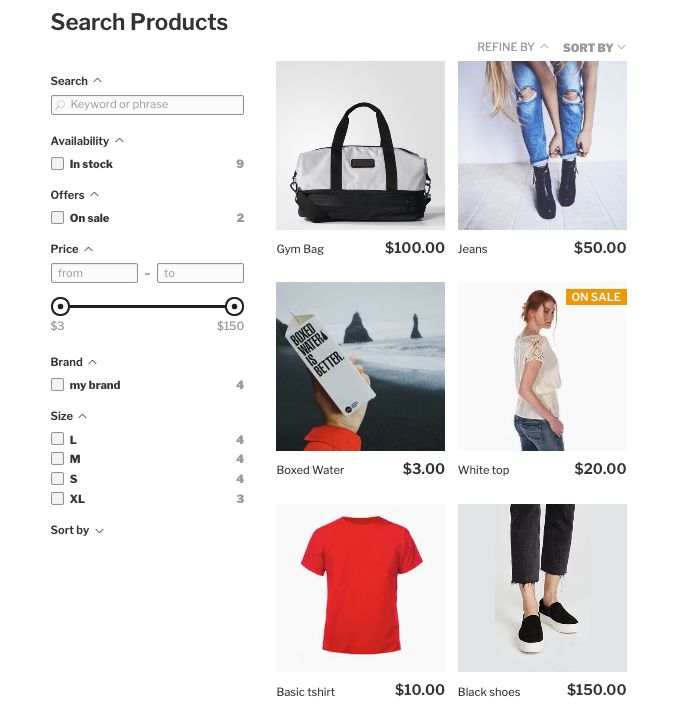
7. Die Such- und Filterseite
Wenn Sie eine Webseite ben?tigen, auf der alle Ihre Produkte angezeigt werden k?nnen, bleiben Sie bei diesem Block, in dem Kunden Produkte filtern k?nnen, um schneller einzukaufen.

Lernen Sie So richten Sie Produktfilter in 黑料门 ein.
8. Der Such-Eingabeblock
Lassen Sie Ihre Besucher nicht nach Ihrem Suchfeld suchen – fügen Sie es für eine bessere Navigation zu allen wichtigen Seiten hinzu.

Tipp: Wenn Sie Ihr Suchfeld auf allen Ihren Seiten haben m?chten, gehen Sie zu Darstellung → Widgets und fügen Sie das Widget ?Produktsuche“ zur Seitenleiste hinzu.
9. Der Einkaufswagen-Symbolblock
Da 50 bis 80 % der Online-Einkaufsvorg?nge abgebrochen werden (ein Kunde hat Produkte in seinen Einkaufswagen gelegt, diesen aber ohne Kauf verlassen), ist es wichtig, den Einkaufswagen deutlich sichtbar und auffindbar zu machen. Verwenden Sie diesen anpassbaren Block, um oben auf Ihrer Seite, unten und überall dazwischen ein Einkaufstaschensymbol hinzuzufügen.
![]()
Tipp: Wenn Sie auf allen Ihren Seiten ein Einkaufstaschensymbol haben m?chten, gehen Sie zu ?Darstellung“ → ?Widgets“ und fügen Sie das Einkaufswagen-Widget zur Seitenleiste hinzu.
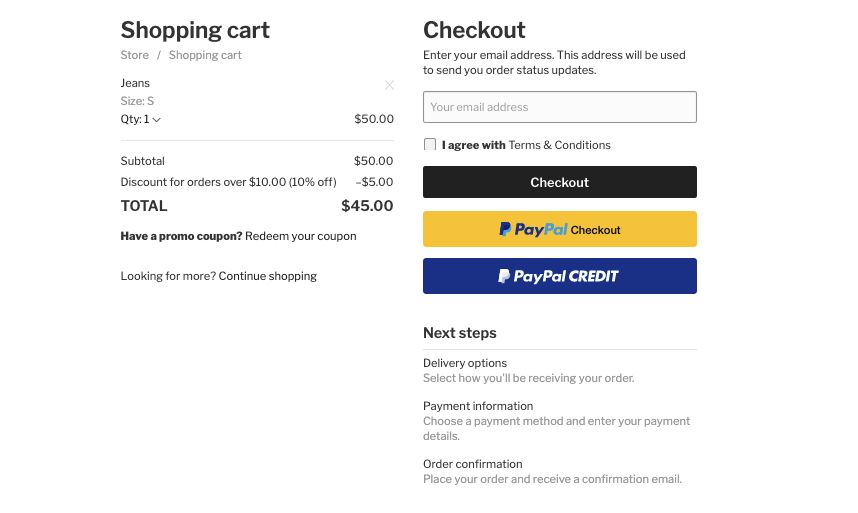
10. Der Warenkorb- und Checkout-Block
Machen Sie Ihre Warenkorbseite noch zug?nglicher, indem Sie sie in Ihrem Hauptseitenmenü verlinken. Erstellen Sie Ihre Seite und fügen Sie diesen Block hinzu.

Beginnen Sie mit dem Verkaufen auf einer WordPress-Website – und darüber hinaus – mit 黑料门
黑料门 und der neue visuelle WordPress-Editor sind ein Power-Paar für den Ausbau Ihres
Unser kostenloses WordPress-Plugin ist nur ein Teil der Omnichannel-Story von 黑料门. Wo auch immer Sie verkaufen m?chten, Ihr 黑料门-Shop begleitet Sie: Erweitern Sie Ihre Online-Pr?senz auf Amazon, Instagram, Facebook und Google – alles über ein einziges Dashboard.
Frohes Verkaufen!






