ì¬ì©ìê° ì¹ì¬ì´í¸ì 방문íë©´ ì견ì íì±í©ëë¤(ë³´íµ ê°ë ¥í ì견). . ì¹ì¬ì´í¸ì ìê°ì ë§¤ë ¥ .
ê·íì ê°ì ë¹ì¦ëì¤ ìì ììê² ì´ê²ì´ 무ìì ì미í©ëê¹?
ì´ë ê·íê° íìíê³ êµ¬ë§¤í ê°ì¹ê° ìë ì 뢰í ì ìê³ ì 문ì ì¸ ì¨ë¼ì¸ ìì ì´ ìë¤ë ê²ì ê³ ê°ìê² íì ìí¤ë ë° 1ì´ë ì± ê±¸ë¦¬ì§ ìëë¤ë ê²ì ì미í©ëë¤. ì´ë ¤ì´ ì¼ì²ë¼ ë¤ë¦¬ì£ ? íì§ë§ ë¹ì ì ì´ì´ ì¢ë¤:
ºÚÁÏÃÅ를 ì¬ì©íë©´ ì¨ë¼ì¸ ìì ì ìí ìë²½í ì ììê±°ë ì¹ì¬ì´í¸ í í릿ì ì íí ì ìì¼ë©° 첫ì¸ìì ë¨ê¸¸ ì ììµëë¤.
ì ììê±°ë í í릿ì´ë 무ìì ëê¹?
ì ììê±°ë ì¹ì¬ì´í¸ì© í
í릿(ì¥ë°êµ¬ë ëìì¸ í
í릿ì´ë¼ê³ ë í¨)ì
ê·¸ê²ì´ì¼&²Ô²ú²õ±è;

ì ììê±°ë ì¹ì¬ì´í¸ í í릿ì ì
ê²ë¤ê°¶Ä&²Ô²ú²õ±è;
ì¬ì´í¸ì ëí ì ììê±°ë í í릿ì ì ííë ë°©ë²
ë¹ì¦ëì¤ì ì í©í ì ììê±°ë í í릿ì ì íí기 ìí ì²´í¬ë¦¬ì¤í¸ë ë¤ìê³¼ ê°ìµëë¤.
- 모ë°ì¼ì ìµì íëì´ ìëì?
- ìê°ì ì¼ë¡ ë§¤ë ¥ì ì´ê³ ê¹ëí ëìì¸ì´ ììµëê¹?
- íìí기 ì¬ì´ê°ì?
- ë¹ ë¥´ê² ë¡ëëëì? (ë¤ë¥¸ 기기ìì íì¸)
- ê°ë¨í ê²°ì íë¡ì¸ì¤ê° ììµëê¹?
- ì í íì´ì§ì ì íì´ ê°ì¥ ì íìëì´ ììµëê¹?
- 커ì¤í°ë§ì´ì§ì´ ì¬ì´ê°ì?
모ë ìì를 íì¸íì
¨ëì? ë¹ì ì ìì ì ê°ì§ê³ ìë ê² ê°ìµëë¤
ë§¤ì¥ ê·ëª¨, íììì¥, ìì°ë ì ììê±°ë í
í릿ì ì íí ë ê³ ë ¤í´ì¼ í ì¤ìí ììì
ëë¤. ì¼ë¶ í
í릿ì ë í° ê·ëª¨ì í
í릿ì ë ì í©í©ëë¤.
ë©ì§ ë¬´ë£ ì ììê±°ë í í릿ë ììµëë¤! ê°ì¥ 먼ì ë³´ì´ë ìì í í릿ì ì ííì§ ë§ê³ ë¤ìí ìµì ì ë¹êµíì¬ ë¹ì¦ëì¤ì ê°ì¥ ì í©í í í릿ì íì¸íì¸ì.
ì ì ìê±°ë ì¬ì´í¸ë¥¼ ìí 40ê° ì´ìì í í릿
ì§ê¸ì¯¤ì´ë©´ "ºÚÁÏÃÅì ì¹ì¬ì´í¸ í íë¦¿ì´ ìëì?"ë¼ê³ ê¶ê¸í´íì¤ ê²ì ëë¤. ë¬¼ë¡ ì´ì£ !
ë¬´ë£ ì¹ì¬ì´í¸ë¥¼ ì°¾ê³ ê³ìë¤ë©´

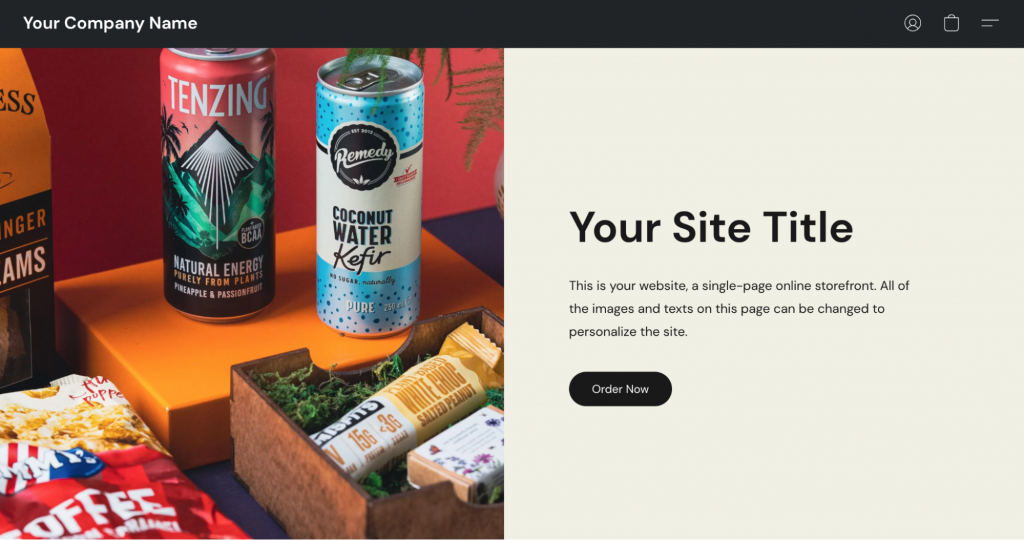
모ë í ë§ë ìë²½íê² ì¬ì©ì ì ìí ì ììµëë¤. ìí ëë§ë¤ í ì¤í¸, ê¸ê¼´, í´ë¦ ì ë 문ì ë²í¼, ì´ë¯¸ì§, ìì ë° ë ì´ììì í¸ì§í ì ììµëë¤.
ºÚÁÏÃÅì 모ë í ë§ë ìì ëì´ë ì¥ë°êµ¬ë ì¹ì¬ì´í¸ í í릿ì ì구 ì¬íê³¼ ì¼ì¹íë¯ë¡ ì¨ë¼ì¸ ìì ì ììíë ë° íìí 모ë ê²ì ë³´ì¥ë°ì ì ììµëë¤.
ì ììê±°ë ì¹ì¬ì´í¸ì ìë 무ìì ëê¹?
ºÚÁÏÃÅ ì¸ì¤í´í¸ ì¬ì´í¸ í í릿ì ë¹ì¦ëì¤ì ê°ì¥ ê´ë ¨ì±ì´ ëì ê²ì ì°¾ì ì ìëë¡ ë¤ìí ìì ê³¼ ìë¹ì¤ë¥¼ ì¼ëì ëê³ ì¤ê³ëììµëë¤.
ºÚÁÏÃÅì ì ììê±°ë ì¹ì¬ì´í¸ í í릿ì ëª ê°ì§ ì를 ìì¸í ì´í´ë³´ê² ìµëë¤. (ì¤ì ì¹ì¬ì´í¸ìì í íë¦¿ì´ ì´ë»ê² ë³´ì´ëì§ ë³´ë ¤ë©´ "ë°ëª¨ ì¬ì´í¸ 보기"를 í´ë¦íì¸ì.)

ìë¥()

ê±´ê° ë° ë¯¸ì©()

ì Ñ«ì í()

ì§ ()

ìë¹ì¤ ()

미ì ()

주ì¼ë¦¬()

ìì ()
ì´ë¤ì ºÚÁÏÃÅ Instant Sites를 ìí ëª ê°ì§ ì ììê±°ë í í릿ì ë¶ê³¼í©ëë¤. ë ë§ì í í릿ì ë³´ê³ ì¶ì¼ì¸ì? , ê·¸ë° ë¤ì ºÚÁÏÃÅ ê´ë¦¬ìë¡ ì´ëíììì¤. â ì¬ì´í¸ í¸ì§ â ì¤ì â ì¬ì´í¸ í í릿.
모ë í í릿ì í¸ì§íì¬ ë§¤ì¥ê³¼ ë¸ëëì ê³ ì íê² ë§ë¤ ì ììµëë¤. ì°ë¦¬ë¥¼ íì¸íììì¤ ì¬ì´í¸ ì¬ì©ì ì§ì ì ëí ìì¸í ì§ì¹¨ì
ºÚÁÏÃÅ ì¤í ì´ ì¤ê³ë¥¼ ìí í
ì´ë¯¸ ìë²½í í í릿ì ì ííì§ë§ ì¬ì í ëê° ë¹ ì§ ê² ê°ìµëê¹? 문ì ê° ìëë¤! 100% ë§ì¡±í ëê¹ì§ ì¸ì ë ì§ ì¬ì´í¸ë¥¼ ê³ì í¸ì§íê³ ê°ì§ê³ ë ì ììµëë¤. ë¤ìì ºÚÁÏÃÅ ì¹ì¬ì´í¸ìì ìê·¸ëì² ë£©ì ë§ë¤ê¸° ìí ëª ê°ì§ ìì´ëì´ì ëë¤.
ì¬ì©&²Ô²ú²õ±è;ë길ì ëë íì§ ì´ë¯¸ì§ ëë ëìì
ì¬ì§ì ì² ë¨ì´ì ê°ì¹ê° ìì¼ë¯ë¡ ì´ë¯¸ì§ê° ë¸ëë ë©ìì§ë¥¼ ëíë´ëì§ íì¸íììì¤.
- ì íì ì ë³´ì´ê³ ì¬ì§ì ê³µì íì¸ì.
ë²½ëê³¼ ë°ê²©í¬ 매ì¥ì´ë ë¸ëë ë¤ì ì¨ì ì¼êµ´ -
ëì íì§ì ì´ë¯¸ì§ë§. ì¡°ëª ì´ ì¢ì§ ìì í릿í ì¬ì§ì ì´ì ê·¸ë§! - ê°ì¥ ì ë§ëë¡ ìµì 1400Ñ 1050pxì ì´ë¯¸ì§ë¥¼ ì ííììì¤.

ì¤ì ìë ì¤ì´ê±°ë ì¬ì© ì¤ì¸ ì íì ë³´ì¬ì£¼ë ê²ì íì íì§ ì´ë¯¸ì§ë¡ ì¹ë¦¬íë¤
ëë³´ì´ê² íë íì´í¬ê·¸ëí¼ ì¬ì©
ì ë³´ ì ê³µ ì¸ìë ì¹ì¬ì´í¸ì í ì¤í¸ë ë¤ë¥¸ 목ì ì¼ë¡ ì¬ì©ë©ëë¤. ë¸ëë ë©ìì§ì ìì´ë´í°í°ë¥¼ ì ë¬íë ë° ëìì´ ë©ëë¤. ë¹ì ì´ ë§íë ê²ë¿ë§ ìëë¼ ë¹ì ì´ ë§íë ë°©ìë ì¤ìí©ëë¤. ì¬ë ¤ ê¹ì íì´í¬ê·¸ëí¼ë "ì ë ´í ê°ê²©", "ìëì±" ëë ì ë¬íê³ ì¶ì 모ë ë©ìì§ë¥¼ ì ë¬í ì ììµëë¤. 미ë¬í ìì ì´ì§ë§ ë°°ì¸ ê°ì¹ê° ìë ìì ì ëë¤.

ë°ì íì§ ì´ë¯¸ì§ì 미ëë©í ê¸ê¼´ ê· í
íì´í¬ê·¸ëí¼ë¥¼ íµí´ ë¸ëë ë³´ì´ì¤ë¥¼ ì ë¬íë ¤ë©´ ë¤ìê³¼ ê°ì ê°ë¨í ë°©ë²ì ë°ë¥´ììì¤.
- ëë¹ ì¤í: ì를 ë¤ì´ ë³¼ëì²´ ë° í기체 ê¸ê¼´ ëë ê¸¸ê³ ì§§ì ê¸ê¼´ ì¬ì©
- ì¸ë¦¬¶¥Ñ«²´ì¶Ä&²Ô²ú²õ±è;
ì°ì¸ 리í ê°ë ì±ì ìí ê¸ê¼´ - í¤ëë¼ì¸ê³¼ 본문 í ì¤í¸ì ë¤ìí ê¸ê¼´ê³¼ í¬ê¸°ë¥¼ ì¬ì©íì¸ì.
- ë¶ë¤&²Ô²ú²õ±è;
2-3 ì´ìì í ëëì í¼í기 ìí ê¸ê¼´.
íì¬ ìì¹ ì ììê±°ë ì¹ì¬ì´í¸ë¥¼ ìí 15ê°ì§ ìë²½í ê¸ê¼´ ì¡°í©.
íì§ì ê¸ê¼´ì ì ííë ¤ë©´ íì´ì§ë¥¼ í´ë¦íê³ 'ì¬ì´í¸ ìì 'ì í´ë¦íì¸ì. ê·¸ë° ë¤ì íì§ ë° ì 목 â ëìì¸ì¼ë¡ ì´ëí©ëë¤. ì¬ê¸°ìì ì 목, ì¤ëª
ë° ê¸ê¼´ì ê¸ê¼´ì ì¤ì í ì ììµëë¤.
ì¹´í ê³ ë¦¬ ì´ë¯¸ì§ì 주ì
매ì¥ì ì¬ë¬ ì í ë²ì£¼ê° ìë ê²½ì° ì íì ì ìíë ë°©ë²ì ì¸ì¬í 주ì를 기ì¸ì´ììì¤. ì¹´í ê³ ë¦¬ë ì±ê³µì ì¸ ìì íìì ì¤ìí ë¶ë¶ì ëë¤. ê³ ê°ì´ ìì ì íìíê³ ì¤ìí ì¹ì ì 보기를 ìí©ëë¤.

Zealously Handmadeë 모ë ì¹´í ê³ ë¦¬ ì´ë¯¸ì§ì ëì¼í ì¤íì¼ì ì¬ì©í©ëë¤.
ì íí ë ì´ê²ì ëª ì¬íê³ :
- í° ì´ë¯¸ì§ë¥¼ ì¬ì©íì¬ ì íì ê°ì¥ ì íííì¸ì.
- ì§ì ë¶í 모ìì í¼í기 ìí´ ê· íì ì ì§íììì¤.
- 모ë ì¹´í ê³ ë¦¬ ì¬ì§ì ëì¼í ê´ì , ë°°ê²½ ë° ì¡°ëª ì¬ì©
- ì¶ìì ì¸ ë²ì£¼ ì´ë¯¸ì§ë¥¼ í¼íììì¤. ë²ì£¼ì ì§ì ì ì¸ ìë¯¸ê° ìì§ë§ ìë¡ êµ¬ë³í ì ìë 그림ì ê³ ìíììì¤.
ì¬ë¬ë¶ì ìê°ê³¼ ì¬ë¥ì¼ë¡ ì¤í ì´íë¡ í¸ íì´ì§ì ì´ë¬í ì¹´í ê³ ë¦¬ì ì íì ë°ë¡ íìí©ëë¤. ì´ ë ì´ììì ë¤ìì ì í©í©ëë¤.
- ì¹´íì ë ì¤í ë(ê·¸ê²ì
ë©ë´ ê°ì ë§¤ì¥ ë¶ì기). - ê³ ê°ì´ í ë²ì 모ë ì íì ë³¼ ì ìë ìì ì¹´íë¡ê·¸ê° ìë ì¨ë¼ì¸ ìì .
그건 ê·¸ë ê³ , ë¹ì ì ëí í ì ììµëë¤ . ì´ë ê² íë©´ ë²ì£¼ ì´ë¦ë§ íìë©ëë¤.
ì§ê¸ ì ììê±°ë í í릿ì ì ííì¸ì
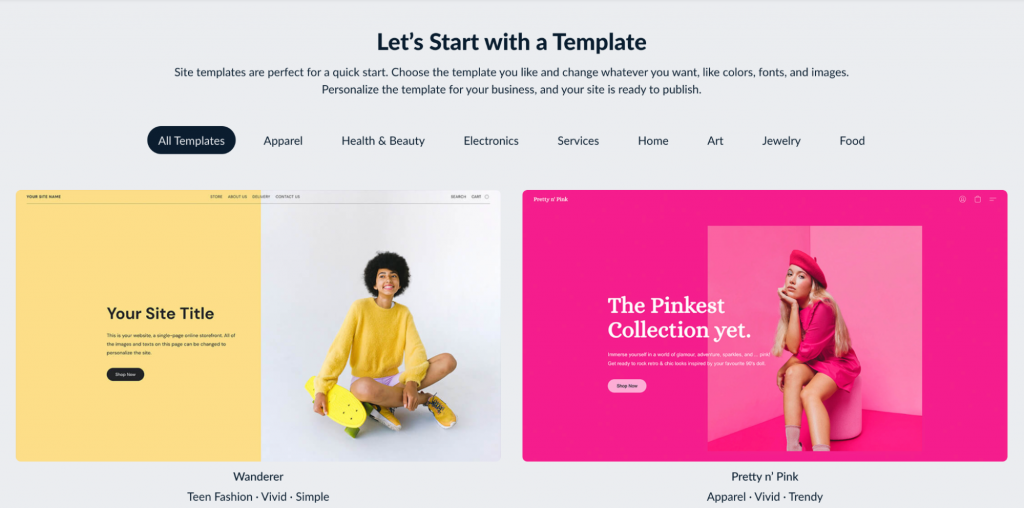
미리 ì ìë ì ì ìê±°ë í í릿ì ì¬ì©íë©´ ìë¦ëµê³ ì 문ì ì¸ ì ì ìê±°ë ì¹ ì¬ì´í¸ë¥¼ ë§ëë ê²ì´ ìì 죽 먹기ì ëë¤. ì 기ë¤ë ¤? ì¤ë ºÚÁÏÃÅë¡ ë¬´ë£ ì¨ë¼ì¸ ìì ì ì´ì©íê³ ì¨ë¼ì¸ ìì ì í ë¨ê³ ì ê·¸ë ì´ëíììì¤. ì°ë¦¬ë ë¹ì ì´ ºÚÁÏÃÅì ì½ê°ì ëìì¼ë¡ ë§ë¤ ë©ì§ 매ì¥ì ììí ì ìì ë¿ì ëë¤.
- ìê°ì ì£¼ë ºÚÁÏÃÅ ì¸ì¤í´í¸ ì¬ì´í¸ì ì
- ì¤ë¹ë í ë§ì 99ê° ì´ìì ëìì¸ ìµì ì ê°ì¶ ºÚÁÏÃÅ ì¸ì¤í´í¸ ì¬ì´í¸
- ìë¡ì´ ºÚÁÏÃÅ ëìì¸ ì¤ì : ìì ê°ì§ ì¬ì©ì ì ì ìµì , ì½ë© ìì
- ì¬ì´í¸ì ëí ì ììê±°ë í í릿ì ì ííë ë°©ë²
- ºÚÁÏÃÅ ë§¤ì¥ ëìì¸ ë§ì¶¤í를 ìí ì¢ í© ê°ì´ë
- ë¬´ë£ ì ììê±°ë ì¹ì¬ì´í¸ë¥¼ ì²ìë¶í° ëìì¸í기