Konu WordPress'te uzmanla┼čmaya gelince, Elementor sayfa olu┼čturucu harika ├žal─▒┼č─▒yor. Bu ├╝cretsiz
Elementor ile WordPress'e al─▒┼čveri┼č sepeti ekleyebilir misiniz? Yapabilece─čine bahse girerim! ║┌┴¤├┼
Element├Âr Nedir?
T─▒pk─▒ WordPress'in bir├žok ki┼činin site olu┼čturucu tercihi olmas─▒ gibi, . Elementor, WordPress i├žin en yayg─▒n sayfa olu┼čturucudur ve bir├žok y─▒ld─▒r kullan─▒l─▒r ve .
Elementor sayfa olu┼čturucuyu WordPress kullan─▒c─▒lar─▒ aras─▒nda bu kadar pop├╝ler yapan ┼čey:
- Kullan─▒m─▒ h─▒zl─▒ ve kolayd─▒r: ile ├žok k─▒sa s├╝rede g├╝zel tasarlanm─▒┼č sayfalar olu┼čturabilirsiniz.
s├╝r├╝kle ve b─▒rak edit├Âr, hi├žbir kodlama becerisine veya geli┼čtiricinin yard─▒m─▒na gerek yoktur. - G├╝zel sayfalar olu┼čturur: ├že┼čitli widget'lar ve zengin ┼čablon kitapl─▒─č─▒, bir tasar─▒mc─▒y─▒ i┼če almadan web sitenize "tasar─▒mc─▒" dokunu┼čunu eklemenizi sa─člar.
- Bu kullan─▒┼čl─▒: sayfan─▒zdaki de─či┼čiklikleri ger├žek zamanl─▒ olarak g├Âr├╝n. D├╝zenleyici ve ├Ânizleme modu aras─▒nda ge├ži┼č yapman─▒za gerek yok. Ayr─▒ca Gutenberg edit├Âr├╝yle veya Gutenberg edit├Âr├╝ olmadan da ├žal─▒┼č─▒r (yapabilirsiniz). Gutenberg'de ║┌┴¤├┼ ma─čazan─▒z─▒ kurun ├ž┤ă░ý).

Sayfan─▒n herhangi bir yerine an─▒nda ├Â─če ekleyebilirsiniz
Elementor'u ├╝cretsiz kullanabilir misiniz? Evet, bu ├Âzellikle b├╝t├žeyi a┼čmaya ├žal─▒┼čan yeni ba┼člayanlar i├žin ├Ânemlidir. Ba┼čka neye ihtiyac─▒n olabilir ki! Tabii Elementor'u kullan─▒rken ║┌┴¤├┼ ma─čazan─▒z─▒n i┼člevselli─či parmaklar─▒n─▒z─▒n ucunda olmad─▒─č─▒ s├╝rece. Dilek kabul oldu.
Żóż▒│ż╗ňż▒ Elementor sayfa olu┼čturucuyla uyumludur; tek t─▒klamayla sitenize ├ževrimi├ži ma─čaza i┼člevselli─či ekleyebilirsiniz.
Elementor ile web sitenizi olu┼čturdu─čunuzda, sayfan─▒zdaki di─čer ├Â─čeler kadar zahmetsizce an─▒nda bir ├ževrimi├ži ma─čaza veya "Hemen Sat─▒n Al" d├╝─čmesi ekleyebilirsiniz.

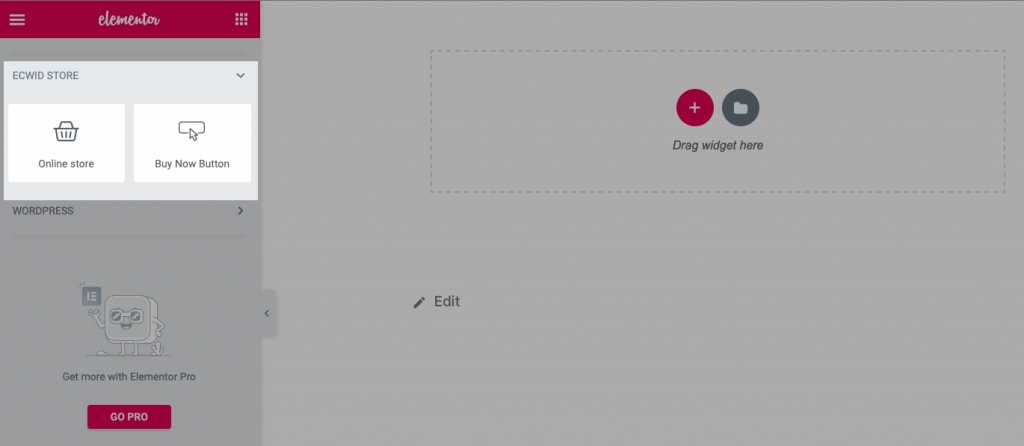
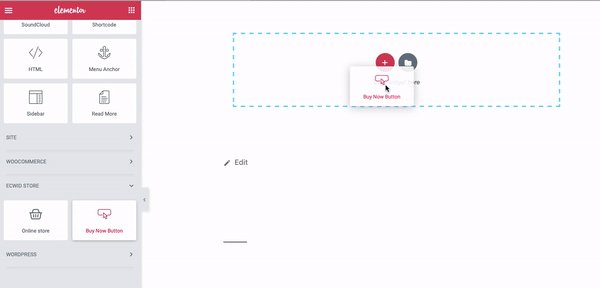
║┌┴¤├┼ widget'lar─▒n─▒ Elementor d├╝zenleyicinin sol b├Âl├╝m├╝nde bulabilirsiniz
░Ň├╝│ż
┤í▓Ô░¨─▒│Ž▓╣: WooCommerce'in Maliyeti Ne Kadar?
Elementor i├žin ║┌┴¤├┼ Widget'lar─▒
Elementor'da bir sayfay─▒ d├╝zenledi─činizde ekranda iki b├Âl├╝m g├Âr├╝rs├╝n├╝z. Solda d├╝zenleme penceresi var ve sa─čda sayfan─▒z─▒n nas─▒l g├Âr├╝nd├╝─č├╝n├╝ g├Ârebilirsiniz.

Sayfaya metin, resim veya d├╝─čme gibi ├Â─čeler eklemek i├žin ├Âzel i├žerik bloklar─▒ (widget'lar) kullan─▒rs─▒n─▒z.
Basit bir i┼člemle widget ekleyebilirsiniz.
║┌┴¤├┼'i kulland─▒─č─▒n─▒zda
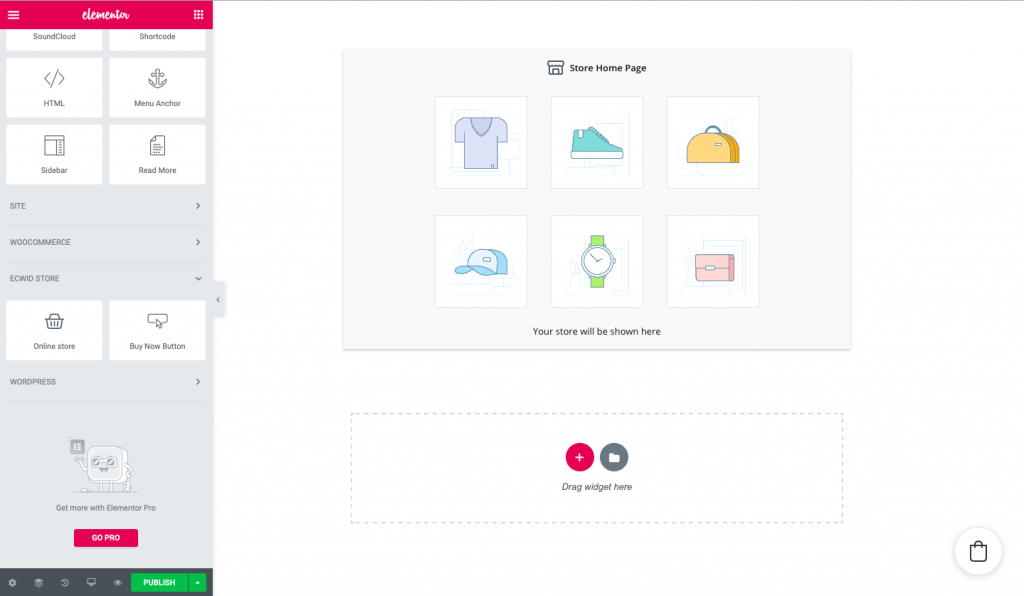
├çevrimi├ži ma─čaza widget'─▒ vitrinin tamam─▒n─▒ bir sayfada g├Âr├╝nt├╝lemenize olanak tan─▒r:

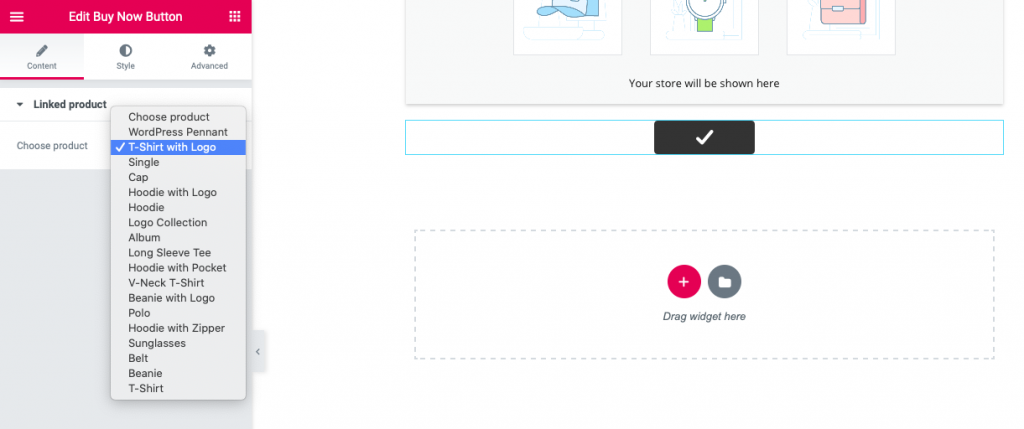
Żóż▒│ż╗ňż▒ Sat─▒n Al D├╝─čmesi widget'─▒ sayfalara ÔÇťHemen Sat─▒n AlÔÇŁ butonlar─▒n─▒ eklemenizi sa─člar. Bu d├╝─čmeyi kullanarak hangi ├╝r├╝n├╝ eklemek istedi─činizi se├žebilirsiniz:

A├ž─▒l─▒┼č sayfalar─▒n─▒za, blogunuza, kenar ├žubu─čunuza ve hatta hata 404 sayfas─▒na tek tek ├╝r├╝nler eklemek i├žin "Żóż▒│ż╗ňż▒ Sat─▒n Al" d├╝─čmelerini kullanabilirsiniz.
Daha fazla bilgi: ║┌┴¤├┼'in ÔÇťHemen Sat─▒n AlÔÇŁ D├╝─čmesiyle Sat─▒┼č Yapman─▒n 7 Yolu
Nas─▒l Olu┼čturabilirim? E-ticaret Elementor'lu Web Sitesi?
Żóż▒│ż╗ňż▒ ║┌┴¤├┼'in nas─▒l oldu─čunu ilk elden g├Âr├╝n
Bir in┼čaat yapmaya ba┼člamadan ├Ânce
- kurmak
- kurmak WordPress i├žin.
Sayfaya bir ├çevrimi├ži ma─čaza veya Żóż▒│ż╗ňż▒ Sat─▒n Al D├╝─čmesi eklemek i├žin:
- WordPress y├Âneticinizde Elementor d├╝zenleyicisini a├ž─▒n ve orada ÔÇť║┌┴¤├┼ Ma─čazas─▒ÔÇŁ b├Âl├╝m├╝n├╝ bulun.
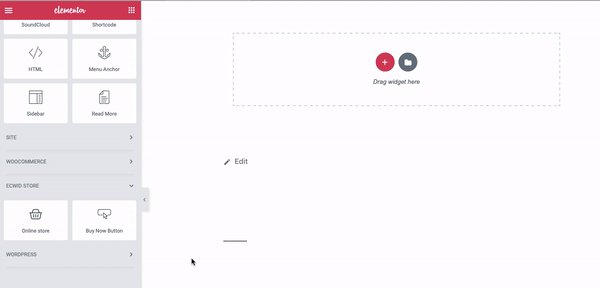
- Kullanmak istedi─činiz widget'─▒ s├╝r├╝kleyip b─▒rak─▒n:

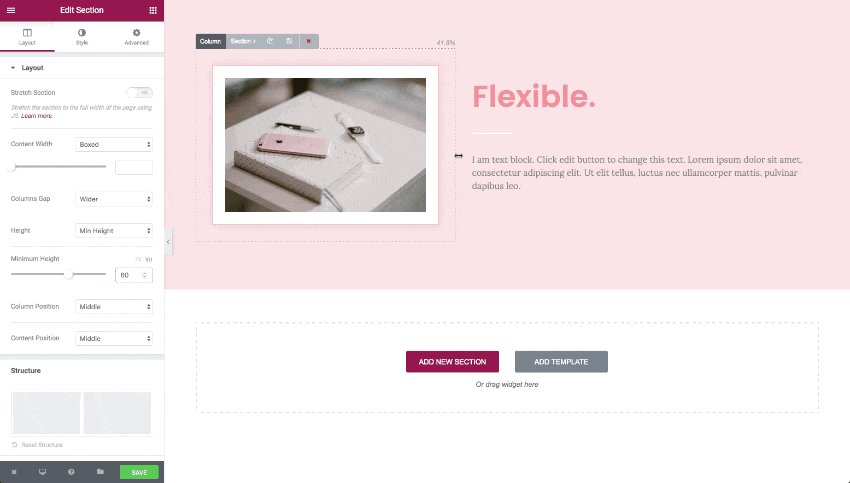
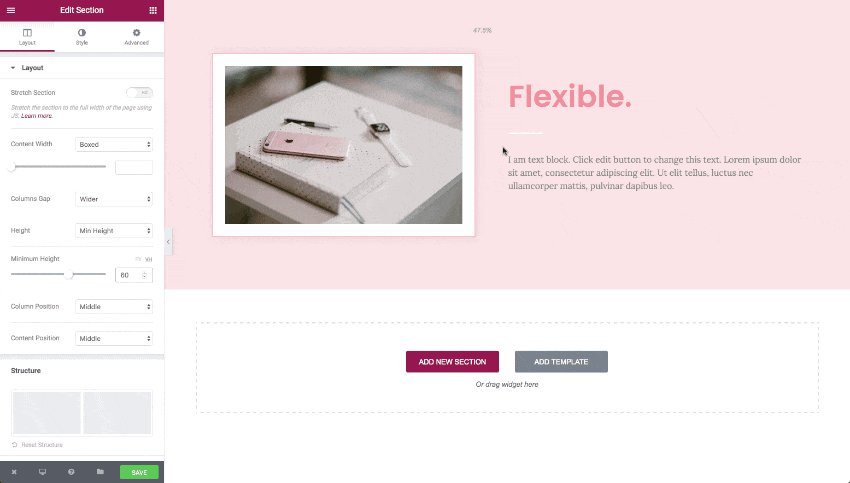
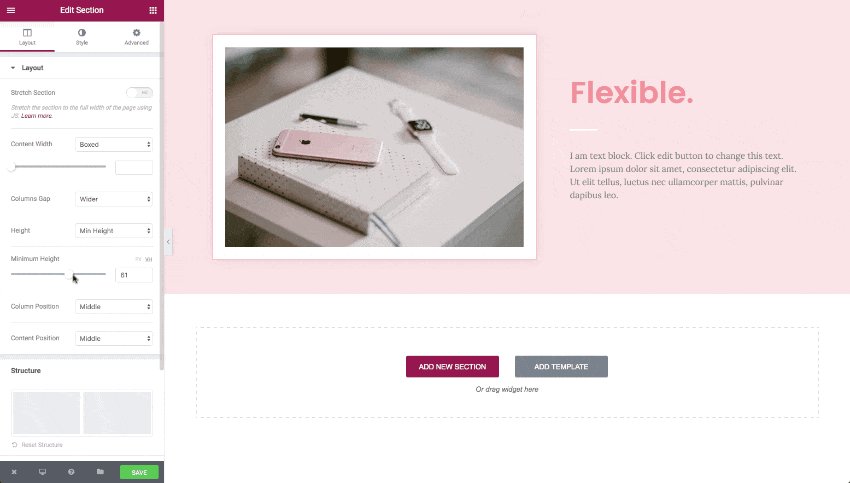
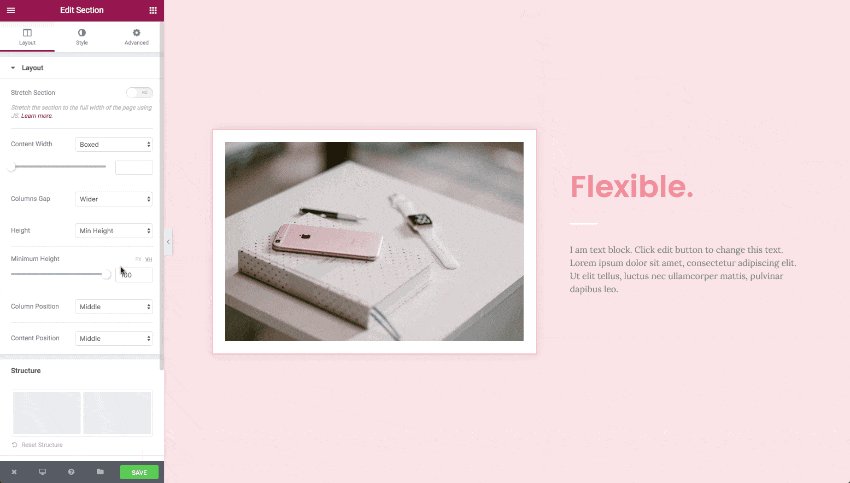
- Ma─čazan─▒z─▒n veya Żóż▒│ż╗ňż▒ Sat─▒n Al d├╝─čmesinin i├žeri─čini ve g├Âr├╝n├╝m├╝n├╝ d├╝zenlemek i├žin ekran─▒n sa─č k─▒sm─▒ndaki d├╝─čmeye t─▒klay─▒n ve solda ÔÇť├çevrimi├ži Ma─čazay─▒ D├╝zenleÔÇŁ ve ÔÇťŻóż▒│ż╗ňż▒ Sat─▒n Al D├╝─čmesini D├╝zenleÔÇŁyi bulun.

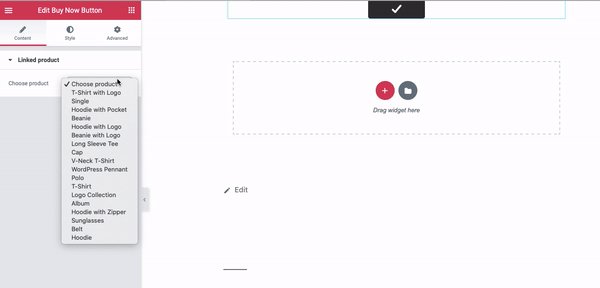
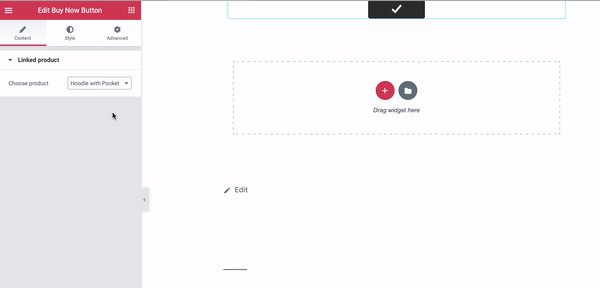
─░├žerik sekmesi sayfada g├Âstermek istedi─činiz kategoriyi veya ├╝r├╝n├╝ se├žmenize olanak tan─▒r.
Stil sekmesi, Żóż▒│ż╗ňż▒ Sat─▒n Al d├╝─čmenizin g├Âr├╝n├╝m├╝n├╝ de─či┼čtirmenize olanak tan─▒r. (Ma─čazan─▒z─▒n g├Âr├╝n├╝m├╝ne gelince, bunu ║┌┴¤├┼ Kontrol Panelinizdeki sayfa.)
Geli┼čmi┼č sekmesine gelince, farkl─▒ efektler uygulaman─▒za, arka plan t├╝r├╝n├╝ de─či┼čtirmenize, konumland─▒rmay─▒ de─či┼čtirmenize ve di─čer geli┼čmi┼č ├Âzelliklere olanak tan─▒r.
- Vitrininizin veya Żóż▒│ż╗ňż▒ Sat─▒n Al d├╝─čmesinin nas─▒l g├Âr├╝nd├╝─č├╝n├╝ g├Ârmek i├žin De─či┼čiklikleri ├Ânizle'ye t─▒klay─▒n. De─či┼čiklikleri kaydetmek i├žin Yay─▒mla veya G├╝ncelle'yi t─▒klay─▒n.
─░┼čte bu! Eklemeyi deneyin
Bir olu┼čturma E-ticaret Bug├╝n Elementor ile Web Sitesi
║┌┴¤├┼ ile
Elementor ile sayfa olu┼čturmay─▒ zaten denediniz mi?







