Hãy tạm dừng má»t giây và tÆ°á»ng tượng má»t thế giá»i không có mà u sắc. Má»t ngà y má»i bắt Äầu, nhÆ°ng mặt trá»i má»c trong im lặng thá» giác. Và khi mặt trá»i lặn, bạn không thá» nhìn thấy mà u há»ng tÆ°Æ¡i và Äá» nhạt báo hiá»u ngà y Äã kết thúc.
Äó sẽ là má»t bi ká»ch, tôi chắc rằng bạn sẽ Äá»ng ý. Tôi không chắc vá» bạn nhÆ°ng tôi rất biết Æ¡n khi Äược sá»ng trong má»t thế giá»i mà mà u sắc Äóng má»t vai trò quan trá»ng trong cuá»c sá»ng hà ng ngà y.
Trong nhiá»u nÄm, các nhà nghiên cứu Äã nghiên cứu khả nÄng thuyết phục sâu sắc và mạnh mẽ Äằng sau những mà u sắc khác nhau và những cảm xúc cụ thá» mà chúng khÆ¡i gợi trong má»i chúng ta. Mà u sắc gây ra những phản ứng rất cụ thá», ảnh hÆ°á»ng sâu sắc Äến hiá»u suất và thà nh công của thÆ°Æ¡ng hiá»u hoặc sản phẩm.
NhÆ° má»t vấn Äá» của thá»±c tế, của ngÆ°á»i tiêu dùng thừa nháºn rằng há» chủ yếu dá»±a và o các yếu tá» thá» giác, nhÆ° thiết kế và mà u sắc, khi ÄÆ°a ra quyết Äá»nh mua má»t sản phẩm. Nói vá» má»t cách dá» dà ng Äá» tÄng doanh sá» bán hà ng!
Má»i khi khách hà ng tÆ°Æ¡ng tác vá»i sản phẩm hoặc thÆ°Æ¡ng hiá»u của bạn, cho dù Äó là tìm kiếm trên web nhanh, Amazon hay trang web của riêng bạn, bạn sẽ có thá» tin tÆ°á»ng và o kiá»u dáng và mà u sắc của sản phẩm Äá» tác Äá»ng Äến ngÆ°á»i mua sắm và thu hút sá»± chú ý của há».
Cách thiết kế mà u tÆ°Æ¡ng tác cải thiá»n doanh sá» bán hà ng
Thiết kế web Äáp ứng dá»±a trên sá»± kết hợp mà u sắc có chủ ÄÃch sẽ thu hút sá»± chú ý, Äá»ng thá»i mang tÃnh thẩm mỹ. Các lợi Ãch của thiết kế web tÆ°Æ¡ng tác bao gá»m:
- Giao thông nhiá»u hÆ¡n
- TÄng chuyá»n Äá»i (bán hà ng nhiá»u hÆ¡n)
- Xếp hạng cao hơn trên các công cụ tìm kiếm
- Tỷ lỠthoát thấp hơn
- TÄng lòng trung thà nh và sá»± tin tÆ°á»ng
- Cải thiá»n trải nghiá»m khách hà ng
Chá» cần tìm hiá»u thêm vá» tâm lý Äằng sau viá»c phá»i mà u nhÆ° má»t hình thức tiếp thá», bạn có thá» dá» dà ng tÄng doanh sá» bán hà ng và thu hút khách hà ng má»i. Hãy cùng tìm hiá»u cách thức hoạt Äá»ng của nó Äá» bạn có thá» táºn dụng nó má»t cách hiá»u quả nhất nhé!
Lý thuyết mà u sắc Äược ÄÆ¡n giản hóa
Lý thuyết mà u sắc Äã tá»n tại hÆ¡n 300 nÄm. Nó Äược các thÆ°Æ¡ng hiá»u và nhà thiết kế sá» dụng khi chá»n mà u sắc tá»t nhất cho sản phẩm hoặc nháºn diá»n thÆ°Æ¡ng hiá»u.
Lý thuyết mà u sắc cá» gắng hiá»u cách má»i ngÆ°á»i cảm nháºn mà u sắc dá»±a trên ná»n tảng, vÄn hóa, nhân khẩu há»c, tuá»i tác, v.v. của há». Nó cung cấp cho các nhà thiết kế nhiá»u nÄm nghiên cứu táºp thá» và kiến ââthức vá» tác Äá»ng của mà u sắc Äá»i vá»i tâm trà con ngÆ°á»i. Mà u sắc có thá» thúc Äẩy các phản ứng cảm xúc khác nhau hoặc tạo ra ảo ảnh quang há»c.
Khi bán má»t sản phẩm, bạn nên há»c cách chá»n mà u sắc Äẹp nhất dá»±a trên thông Äiá»p bạn muá»n gá»i Äi hoặc tác Äá»ng mà bạn muá»n có.
Khi Äá» cáºp Äến lý thuyết mà u sắc và cách nó có thá» tác Äá»ng Äến toà n bá» trải nghiá»m thÆ°Æ¡ng mại Äiá»n tá» của bạn, chúng tôi muá»n hiá»u cách ngÆ°á»i khác sẽ cảm nháºn và nháºn ra thÆ°Æ¡ng hiá»u của bạn theo các kết hợp mà u sắc mà bạn chá»n cho nó.
Tại ºÚÁÏÃÅ, chúng tôi thấy nó không chá» ÄÆ¡n thuần là má»t quyết Äá»nh nghá» thuáºt. Lý thuyết mà u sắc liên quan trá»±c tiếp Äến sá»± công nháºn thÆ°Æ¡ng hiá»u và trải nghiá»m của ngÆ°á»i tiêu dùng, và phải là má»t phần quan trá»ng trong chiến lược kinh doanh của bạn. Và chúng tôi muá»n giúp Äỡ.
Lý thuyết mà u sắc và nháºn dạng thÆ°Æ¡ng hiá»u
Mà u sắc bạn chá»n phải phản ánh sứ má»nh và mục ÄÃch thÆ°Æ¡ng hiá»u của bạn. Khi cá» gắng thu hút khách hà ng, Äiá»u cuá»i cùng bạn cần là má»t bảng mà u khiến há» bá»i rá»i hoặc thu hút không Äúng Äá»i tượng. Khi chúng ta Äi sâu hÆ¡n và o lý thuyết mà u sắc, bạn sẽ nháºn thấy rằng cách ngÆ°á»i tiêu dùng giải thÃch các mà u cụ thá» Äược Äúc kết qua nhiá»u nÄm bá»i các thÆ°Æ¡ng hiá»u khác, các sá»± kiá»n lá»ch sá» hoặc tháºm chà là Äá»nh kiến ââcủa cá»ng Äá»ng.
Và dụ, hãy nghÄ© vá» sá»± kết hợp mà u Äá» và và ng. Loại hình kinh doanh Äầu tiên xuất hiá»n trong Äầu bạn là gì? Hãy Äá» tôi Äoán: thức Än nhanh. Tôi nói Äúng chứ?

Logo của McDonalds là má»t và dụ tuyá»t vá»i vá» sá»± kết hợp mà u sắc hiá»u quả
Khi bạn dà nh thá»i gian Äá» nghiên cứu và tá»± Äà o tạo vá» lý thuyết mà u sắc và cách nó Äá»nh hình quan Äiá»m của ngÆ°á»i tiêu dùng, bạn cÅ©ng có thá» nhanh chóng nháºn ra sá»± kết hợp mà u sắc và kiá»u mẫu chÃnh xác sẽ giúp bạn thu hút và nhắm mục tiêu khán giả má»t cách an toà n.
Ngoà i ra: Cách tạo má»t logo tuyá»t vá»i cho thÆ°Æ¡ng hiá»u của bạn
Tuy nhiên, viá»c lá»±a chá»n mà u sắc phù hợp không há» dá» dà ng nhÆ° bạn tÆ°á»ng. Vá»i hà ng triá»u sá»± kết hợp mà u sắc Äá» lá»±a chá»n, viá»c lá»±a chá»n mà u sắc phù hợp vá»i tÃnh cách thÆ°Æ¡ng hiá»u của bạn có thá» dá» dà ng khiến bạn choáng ngợp. May mắn thay, tất cả Äá»u thuá»c vá» khoa há»c.
Nguyên tắc lý thuyết mà u sắc
NhÆ° bạn Äã há»c Äược từ bà i ÄÄng nà y, lý thuyết mà u sắc cá» gắng giúp các nhà tiếp thá» tìm ra sá»± kết hợp mà u sắc phù hợp dá»±a trên cách khán giả của há» sẽ cảm nháºn và phản ứng vá»i chúng. Dá»±a trên Äiá»u nà y, bạn nên tuân theo má»t sá» quy tắc cÆ¡ bản khi tìm các kết hợp mà u bá» sung.
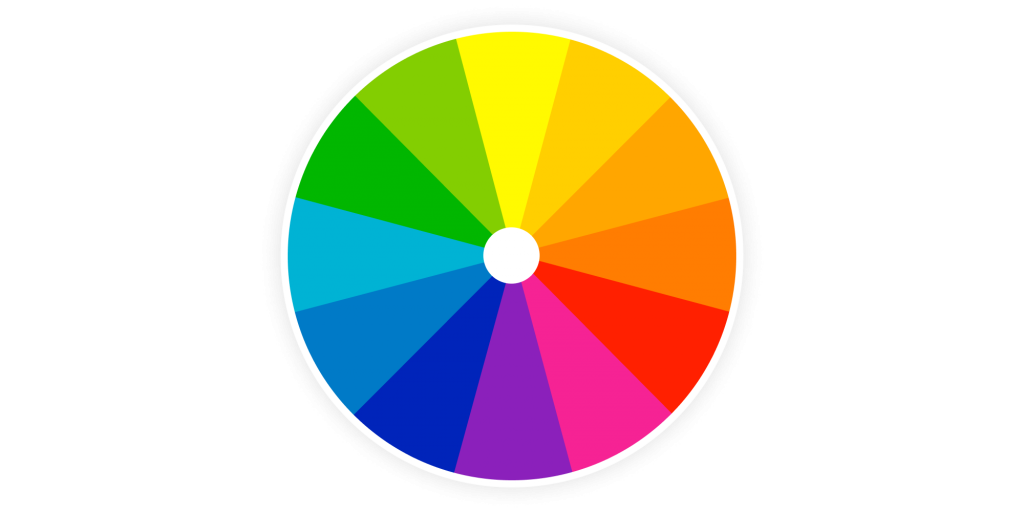
The Color Wheel
Hãy nhỠrằng các

Nó có 12 mà u có thá» Äược chia thà nh các loại khác nhau và kết hợp theo nhiá»u cách. Các mà u cÆ¡ bản trên bánh xe là Äá», và ng và xanh lam, có thá» kết hợp Äá» tạo ra các mà u phụ nhÆ° cam, xanh lá cây và tÃm. Sau Äó, chúng ta có Äược mà u cấp ba nhÆ°
Hiá»u bánh xe mà u sắc và các cách phá»i mà u khác nhau
Bảng mà u bỠsung
Khi tìm thấy các kết hợp phù hợp trên bánh xe mà u, bạn nên nhá» rằng các mà u từ các vá» trà Äá»i diá»n trong bánh xe mà u Äược coi là bá» sung.
Và dụ: xanh + cam hoặc và ng + tÃm
Các mà u trên thá» hiá»n sá»± vui tÆ°Æ¡i, thân thiá»n và dá» gần. Bạn nên tránh sá» dụng chúng quá mức, chẳng hạn nhÆ° chủ Äá» bao quát cho trang web của bạn. Thay và o Äó, hãy sá» dụng chúng khi bạn muá»n tạo Äiá»u gì Äó ná»i báºt hoặc thu hút sá»± chú ý Äến má»t sá» sản phẩm nhất Äá»nh.

Bảng mà u tương tự
Các mà u tÆ°Æ¡ng tá»± của bạn là những mà u liá»n ká» hoặc gần nhau trên bánh xe.
Và dụ: xanh lam + xanh lá cây + tÃm
Do á» gần nhau, chúng phản chiếu các tông mà u tÆ°Æ¡ng tá»± và tạo ra cảm giác yên bình và hà i hòa dá» chá»u. Các thÆ°Æ¡ng hiá»u chÄm sóc sức khá»e, hãy ghi chú lại! Bạn nên sá» dụng các kết hợp nà y là m chủ Äá» trang web chung hoặc cho các trang sản phẩm.

Bảng phá»i mà u tam sắc và tứ phân
Các nhà thiết kế thÆ°á»ng sá» dụng mà u bá» ba khi tạo trang web. Chúng thÆ°á»ng cách Äá»u nhau trong bánh xe.
Và dụ: xanh lam + tÃm, Äá» + cam, và ng + xanh lục
Những mà u sắc nà y tạo ra sá»± kết hợp Äá»c Äáo và bất ngá», tÄng thêm phong cách và sá»± Äá»c Äáo cho má»i công trình. Chúng rất phá» biến Äá»i vá»i các nghá» sÄ© vì chúng thÆ°á»ng cung cấp Äá» tÆ°Æ¡ng phản hình ảnh sắc nét, vui tÆ°Æ¡i mà không còn tÃnh thẩm mỹ.
Tetradic rất giá»ng vá»i các mà u bá» ba vá» cách chúng mang lại Äá» tÆ°Æ¡ng phản sá»ng Äá»ng và nguyên bản. Trên bánh xe mà u, chúng cÅ©ng có khoảng cách bằng nhau giữa tất cả các mà u và Äá»i láºp vá»i nhau. Do Äó, cÅ©ng không có sá»± thá»ng trá» rõ rà ng của bất kỳ mà u nà o. (Hãy nghÄ© Äến sá»± kết hợp mà u Äá», và ng và xanh lam.)

Các nguyên tắc khác cần xem xét
Các kiá»u khác nhau mà chúng tôi Äá» cáºp á» trên có thá» Äược coi là cách phá»i mà u cÆ¡ bản của bạn, nhÆ°ng Äiá»u quan trá»ng cần lÆ°u ý là có nhiá»u chủ Äá» tá»n tại. Sẽ rất khó Äá» trình bà y tất cả chúng trong má»t bà i ÄÄng. Tuy nhiên, Äiá»u nà y mang lại má»t khá»i Äầu vững chắc. Äá» giúp bạn má» rá»ng kiến ââthức của mình hÆ¡n nữa mà không là m bạn choáng ngợp, Äây là má»t sá» sá»± kiá»n chÃnh cần nhá».
Tùy chá»n mà u sắc và ý nghÄ©a khác nhau
Khi bạn tiếp tục là m quen vá»i lý thuyết mà u sắc và cách sá» dụng nó Äá» có lợi cho mình, bạn sẽ nhanh chóng hiá»u rằng mà u sắc:
- Có thá» khÆ¡i gợi niá»m vui hoặc ná»i buá»n.
- Có thá» truyá»n cảm hứng cho nÄng suất hoặc thúc Äẩy má»t ai Äó.
- Có thá» tượng trÆ°ng cho cảm giác và cảm xúc nhÆ° tình yêu hoặc giáºn dữ.
- KhÆ¡i gợi những quan Äiá»m và kỳ vá»ng khác nhau giữa các ná»n vÄn hóa. Hãy dà nh thá»i gian Äá» hiá»u những khuôn mẫu vÄn hóa và những quan Äiá»m vá» mà u sắc hiá»n có.
Bây giá», chúng ta hãy xem xét biá»u tượng mà u sắc và má»t sỠý nghÄ©a cÆ¡ bản liên quan Äến má»t sá» mà u sắc phá» biến nhất.
à nghÄ©a mà u sắc Äá» giúp bạn tìm ra sá»± kết hợp tá»t nhất cho thiết kế của bạn
DÆ°á»i Äây là má»t sá» mà u sắc phá» biến và những gì chúng thÆ°á»ng tượng trÆ°ng:
- Mà u Äá» thÆ°á»ng Äược dùng Äá» tượng trÆ°ng cho sức mạnh, sá»± nguy hiá»m, niá»m Äam mê, nÄng lượng hoặc là m cho má»t cái gì Äó ná»i báºt.
- Mà u cam tượng trÆ°ng cho sá»± phấn khÃch, tá»± tin, khá»e mạnh, trà n Äầy sức sá»ng.
- Mà u xanh lá cây tượng trÆ°ng cho Trái Äất, sá»± phát triá»n, thiên nhiên, sức khá»e, tiá»n bạc, sá»± ghen tá» và cảm giác tá»i lá»i.
- Mà u xanh có thá» tượng trÆ°ng cho hòa bình, yên tÄ©nh, thông minh, lạnh lùng, và cả ná»i buá»n.
Äây chá» là má»t và i và dụ vá» nhiá»u biến thá» mà u sắc vá»i các liên kết cụ thá» của chúng Äá» giúp bạn bắt Äầu. Tuy nhiên, chúng tôi khuyến khÃch bạn tiếp tục há»c há»i và cuá»i cùng tìm ra những Äiá»m cá»ng hÆ°á»ng nhất vá»i doanh nghiá»p của bạn và sứ má»nh của nó.
Dù bạn chá»n tông mà u nà o, hãy luôn cân bằng sá»± kết hợp của bạn theo cách tạo ra phản ứng mong muá»n từ khách hà ng của bạn. Xem xét từng cách kết hợp mà u sắc khác nhau, Äá»ng thá»i chú ý Äến loại phông chữ bạn sá» dụng cho từng loại và tất nhiên, bạn muá»n khuyến khÃch khách hà ng của mình thá»±c hiá»n hà nh Äá»ng nà o trên trang.

Cách sá» dụng mà u sắc Äá» cải thiá»n trải nghiá»m mua sắm và tá»· lá» chuyá»n Äá»i
Mà u sắc Äược sá» dụng trong cá»a hà ng hoặc trên bao bì của sản phẩm có thỠảnh hÆ°á»ng Äến ngÆ°á»i mua sắm theo những cách rất cụ thá», tác Äá»ng Äến má»i thứ, từ những gì há» mua Äến sá» tiá»n há» chi tiêu.
Nếu bạn Äang muá»n cải thiá»n trải nghiá»m mua sắm của mình, bạn nên hiá»u những Äiá»u cÆ¡ bản vá» lý thuyết mà u sắc và các mà u sắc khác nhau có thỠảnh hÆ°á»ng Äến ngÆ°á»i tiêu dùng nhÆ° thế nà o. DÆ°á»i Äây là má»t và i lá»i khuyên:
Ghi nhá» Thông tin cụ thá» vá» Äá»i tượng mục tiêu của bạn
Hãy dà nh má»t chút thá»i gian Äá» nghiên cứu khán giả của bạn. Äiá»u quan trá»ng sẽ luôn là khán giả của bạn. Má»t Äiá»u cần biết má»i bảng mà u nói lên Äiá»u gì vá» doanh nghiá»p của bạn. Viá»c sá» dụng mà u sắc Äá» nhắm mục tiêu Äúng Äến khách hà ng của bạn dá»±a trên sá»± hiá»u biết vá» vÄn hóa và tâm lý Äá»i vá»i cách mua sắm và hà nh vi của há» là má»t viá»c hoà n toà n khác.
Sá» dụng mà u sắc phù hợp vá»i nháºn dạng thÆ°Æ¡ng hiá»u của bạn
Nếu bạn muá»n ngÆ°á»i mua hà ng liên kết thÆ°Æ¡ng hiá»u của mình vá»i má»t sá» cảm xúc hoặc phẩm chất nhất Äá»nh, hãy sá» dụng mà u sắc truyá»n tải những cảm xúc Äó. Và dụ: nếu bạn muá»n thÆ°Æ¡ng hiá»u của mình Äược coi là vui nhá»n và dá» tiếp cáºn, bạn có thá» sá» dụng các mà u sáng hÆ¡n, vui vẻ hÆ¡n.
Äiá»u nà y cÅ©ng áp dụng cho trải nghiá»m mua sắm mà bạn muá»n tạo cho khách hà ng của mình. Nếu bạn muá»n ngÆ°á»i mua hà ng cảm thấy thÆ° giãn và thoải mái trong khi mua sắm, bạn có thá» sá» dụng mà u sắc nhẹ nhà ng, êm dá»u hÆ¡n. NhÆ°ng nếu bạn muá»n há» cảm thấy trà n Äầy nÄng lượng và hà o hứng vá»i viá»c mua sắm, mà u sắc tÆ°Æ¡i sáng hÆ¡n có thá» là lá»±a chá»n tá»t hÆ¡n.
Nháºn thức vá» các hiá»p há»i vÄn hóa vá»i mà u sắc
Các ná»n vÄn hóa khác nhau thÆ°á»ng có những liên tÆ°á»ng khác nhau vá»i má»t mà u sắc nhất Äá»nh. Vì váºy, nếu bạn Äang nhắm mục tiêu Äến khán giả toà n cầu, Äiá»u quan trá»ng là phải nháºn thức Äược những khác biá»t vÄn hóa nà y và sá» dụng mà u sắc sẽ gây ấn tượng vá»i ngÆ°á»i mua sắm á» các khu vá»±c khác nhau trên thế giá»i.
Và dụ, mà u Äá» tượng trÆ°ng cho tình yêu và niá»m Äam mê á» nhiá»u quá»c gia á» Bắc, Nam Mỹ và Châu Ãu. NhÆ°ng á» má»t sá» ná»n vÄn hóa châu Phi, mà u Äá» tượng trÆ°ng cho cái chết và Äau buá»n.
SỠdụng các mà u sắc khác nhau cho các danh mục sản phẩm
Mà u sắc cÅ©ng có thá» Äược sá» dụng Äá» giúp ngÆ°á»i mua hà ng phân biá»t giữa các danh mục sản phẩm. Và dụ: nếu bạn bán quần áo, bạn có thá» sá» dụng các mà u khác nhau Äá» chá» Äá»nh các danh mục của cá»a hà ng trá»±c tuyến của mình, nhÆ° mà u trắng cho trang phục lá»ch sá»±, mà u xanh lam cho trang phục thÆ°á»ng ngà y, v.v.
Äảm bảo mà u sắc bạn chá»n cho các trang sản phẩm phù hợp vá»i bảng mà u tá»ng thá» của trang web, vì là m nhÆ° váºy sẽ củng cá» hình ảnh thÆ°Æ¡ng hiá»u của bạn.
Sá» dụng mà u sắc tÆ°Æ¡i sáng cho các nút kêu gá»i hà nh Äá»ng
Nếu nút âMua ngayâ của bạn hòa hợp vá»i mà u ná»n của trang web thì ngÆ°á»i mua hà ng có thá» không nhìn thấy nó. Há» có thá» rá»i khá»i cá»a hà ng trá»±c tuyến của bạn Äá» tìm má»t trang web mà toà n bá» quá trình diá» n ra suôn sẻ hÆ¡n. Äá» tránh Äiá»u nà y, hãy Äảm bảo các nút CTA của bạn Äủ sáng Äá» ngÆ°á»i mua hà ng không thá» bá» lỡ chúng.
Nếu CTA có mà u tÆ°Æ¡ng phản vá»i ná»n, chúng sẽ ná»i báºt hÆ¡n, Äó chÃnh xác là Äiá»u bạn Äang hÆ°á»ng tá»i. Má»t sá» mà u tá»t nhất mà bạn có thá» sá» dụng cho CTA là xanh lam, và ng, cam và Äen.
Kiá»m tra má»t sá» mà u
Hãy thá» nhiá»u mà u khác nhau Äá» xem mà u nà o phù hợp nhất vá»i doanh nghiá»p của bạn. Nếu má»t thÆ°Æ¡ng hiá»u nháºn thấy rằng các nút CTA mà u Äá» hoạt Äá»ng tá»t hÆ¡n các nút mà u xanh lá cây, Äiá»u Äó không có nghÄ©a là nó sẽ Äúng vá»i trÆ°á»ng hợp của trang web của bạn. Dù bạn chá»n mà u gì, hãy Äảm bảo mà u Äó ânhảyâ Äá» thu hút nhiá»u sá»± chú ý hÆ¡n và chuyá»n Äá»i nhiá»u ngÆ°á»i hÆ¡n.
Chá»n mà u sắc phù hợp cho trải nghiá»m mua sắm của bạn là má»t phần quan trá»ng trong viá»c tác Äá»ng Äến ngÆ°á»i mua hà ng và thúc Äẩy doanh sá» bán hà ng. Chá»n bảng mà u của cá»a hà ng thÆ°Æ¡ng mại Äiá»n tá» của bạn má»t cách khôn ngoan bằng cách sá» dụng các mà u phù hợp bản sắc thÆ°Æ¡ng hiá»u của bạnvà danh tÃnh của khách hà ng của bạn. Luôn nháºn biết các má»i liên há» vÄn hóa vá»i mà u sắc Äá» bạn có thá» tạo ra trải nghiá»m mua sắm thá»±c sá»± gây ấn tượng vá»i khán giả của mình. Sá» dụng mà u sắc Äá» lợi thế của bạn!
- Cách khắc phục Äiá»u hÆ°á»ng cá»a hà ng của bạn
- Má»i Äiá»u bạn cần biết vá» buôn bán sản phẩm
- Bán hà ng trá»±c tuyến: Cách bá» trà sản phẩm trong cá»a hà ng trá»±c tuyến
- Kinh doanh thá»i trang là gì và tại sao nó lại quan trá»ng?
- 10 sai lầm trong thiết kế cá»a hà ng trá»±c tuyến
- 15 cặp phông chữ hoà n hảo cho trang web thÆ°Æ¡ng mại Äiá»n tá» của bạn
- Lý thuyết mà u sắc: Má»i Äiá»u bạn cần biết vá» chủ Äá» mà u sắc
- 7 ý tÆ°á»ng sáng tạo cho trang sản phẩm thÆ°Æ¡ng mại Äiá»n tá» của bạn
- Sức mạnh của hình ảnh anh hùng trong thiết kế web
Phải có Nguyên tắc UX cần tuân theo trong cá»a hà ng trá»±c tuyến- Kiá»m tra thiết kế trang web
- Khai phá sức mạnh của thiết kế UX cho thÆ°Æ¡ng mại Äiá»n tá»
- Sá»± khác biá»t giữa UI và UX trong ThÆ°Æ¡ng mại Äiá»n tá» là gì?






